2023-09-03
Mastering JavaScript Array Methods: A Comprehensive Guide
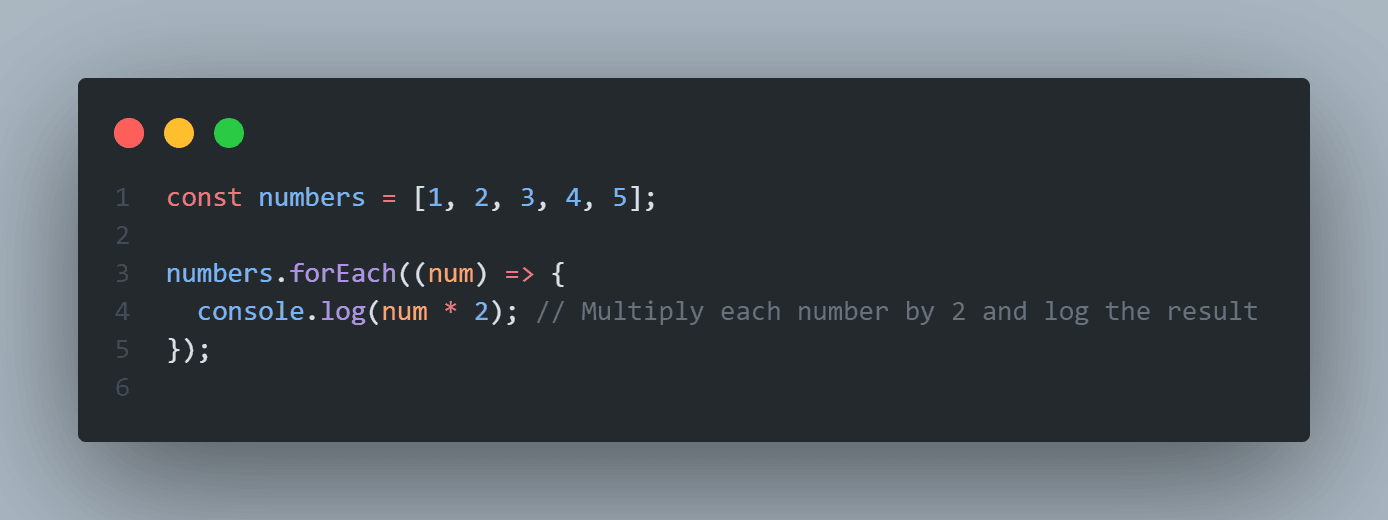
1. forEach() Method
The forEach() method is used to iterate through an array and perform an action on each element.

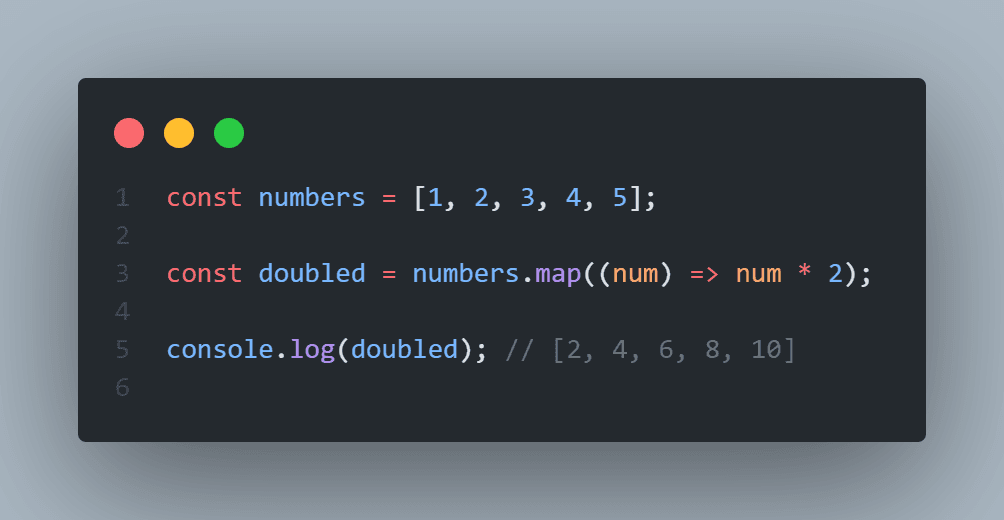
2. map() Method
The map() method creates a new array by applying a provided function to each element of the original array.

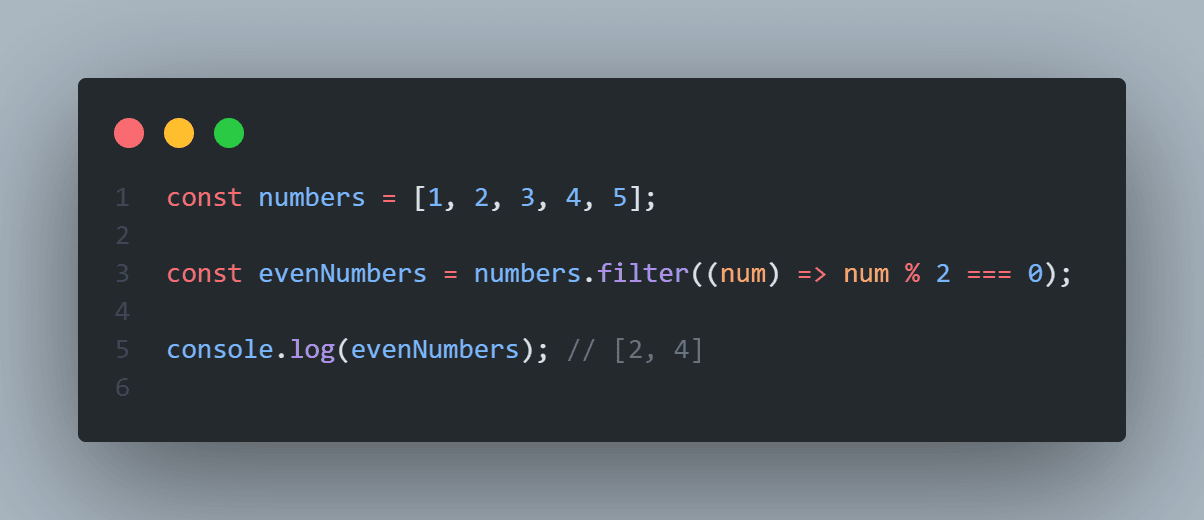
3. filter() Method
The filter() method creates a new array containing elements that meet a specific condition.

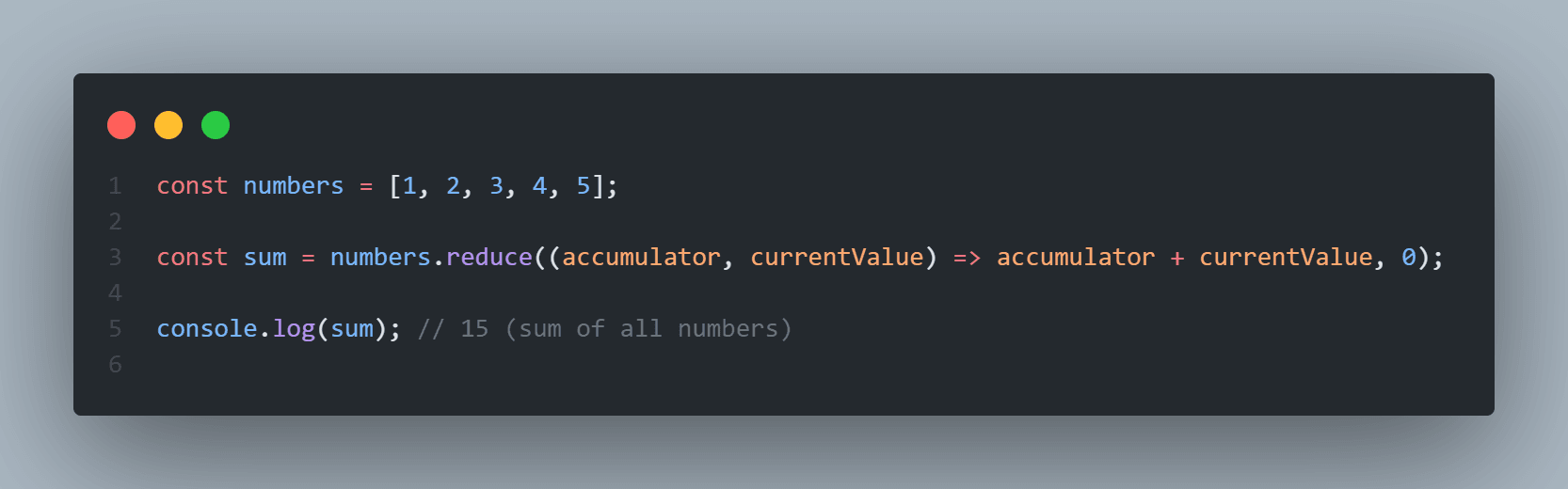
4. reduce() Method
The reduce() method aggregates array elements into a single value.

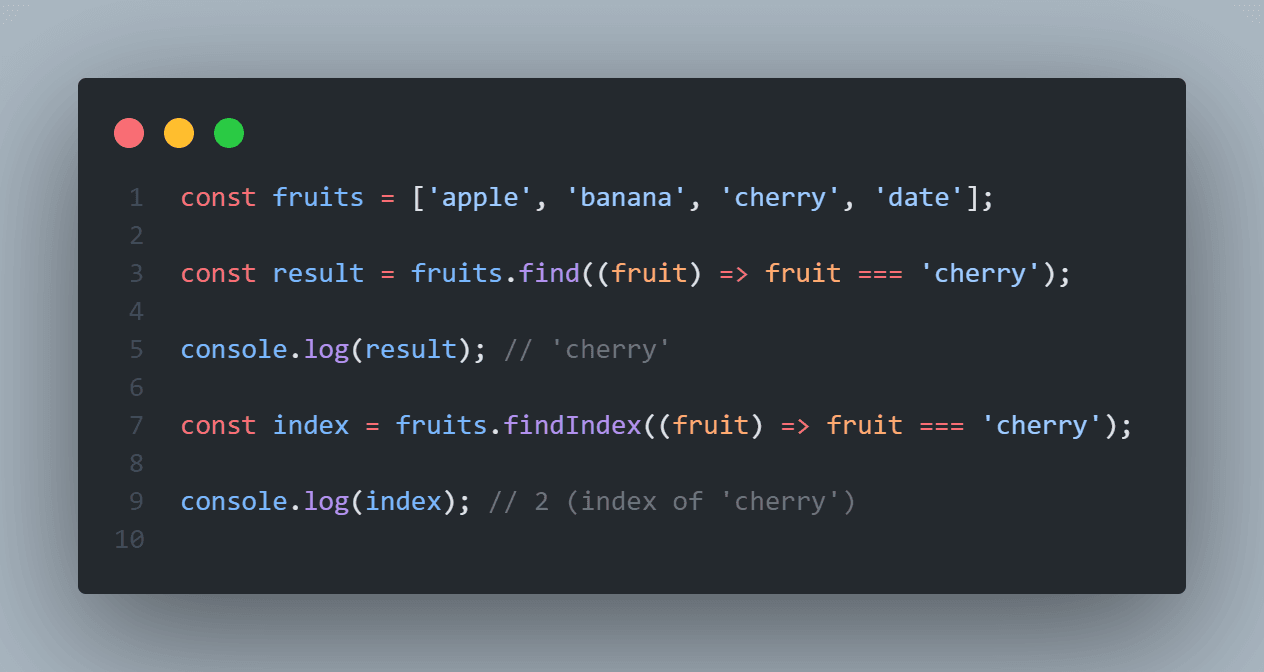
5. find() and findIndex() Methods
The find() method returns the first element that satisfies a condition, while findIndex() returns the index of that element.

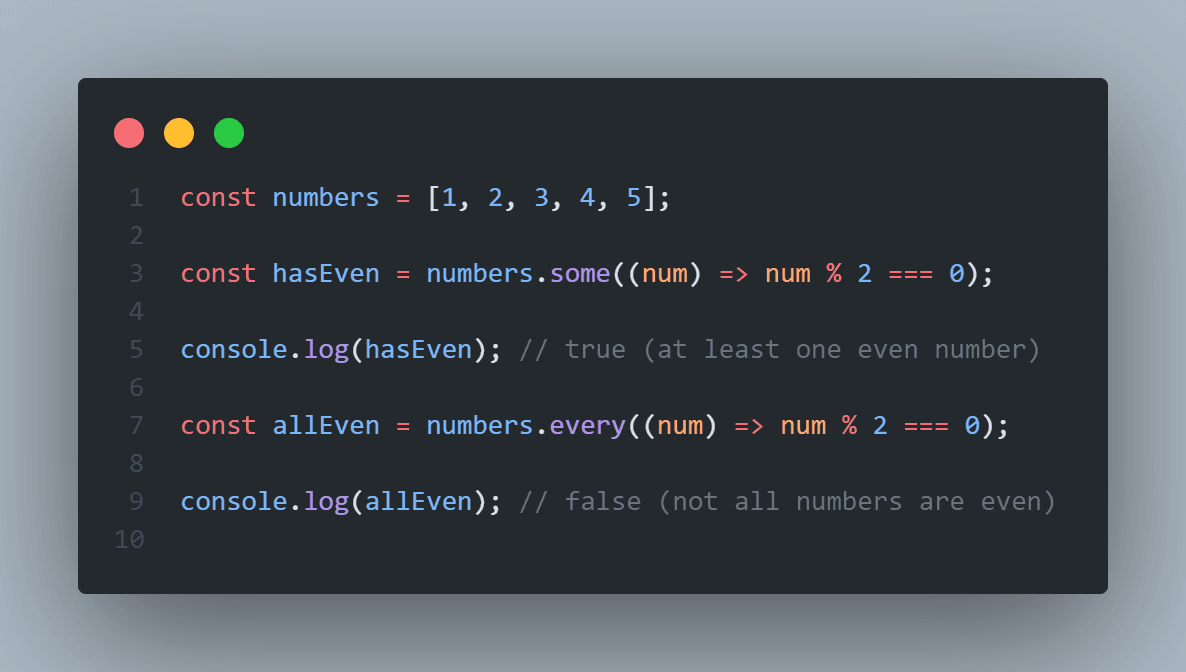
6. some() and every() Methods
The some() method checks if at least one element satisfies a condition, and every() checks if all elements satisfy the condition.

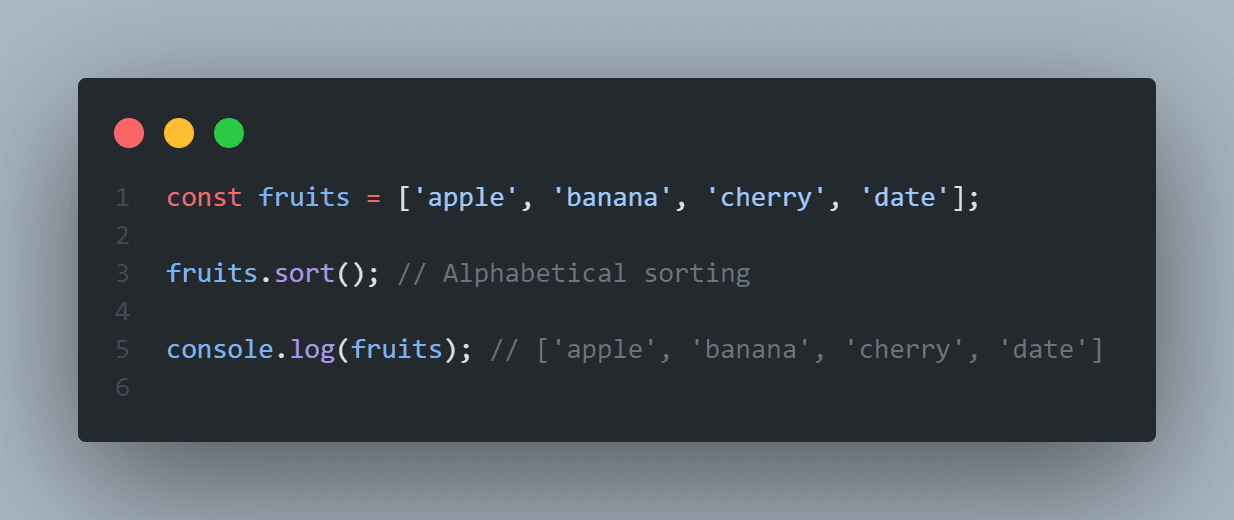
7. sort() Method
The sort() method arranges array elements in ascending order (by default) and can be customized.

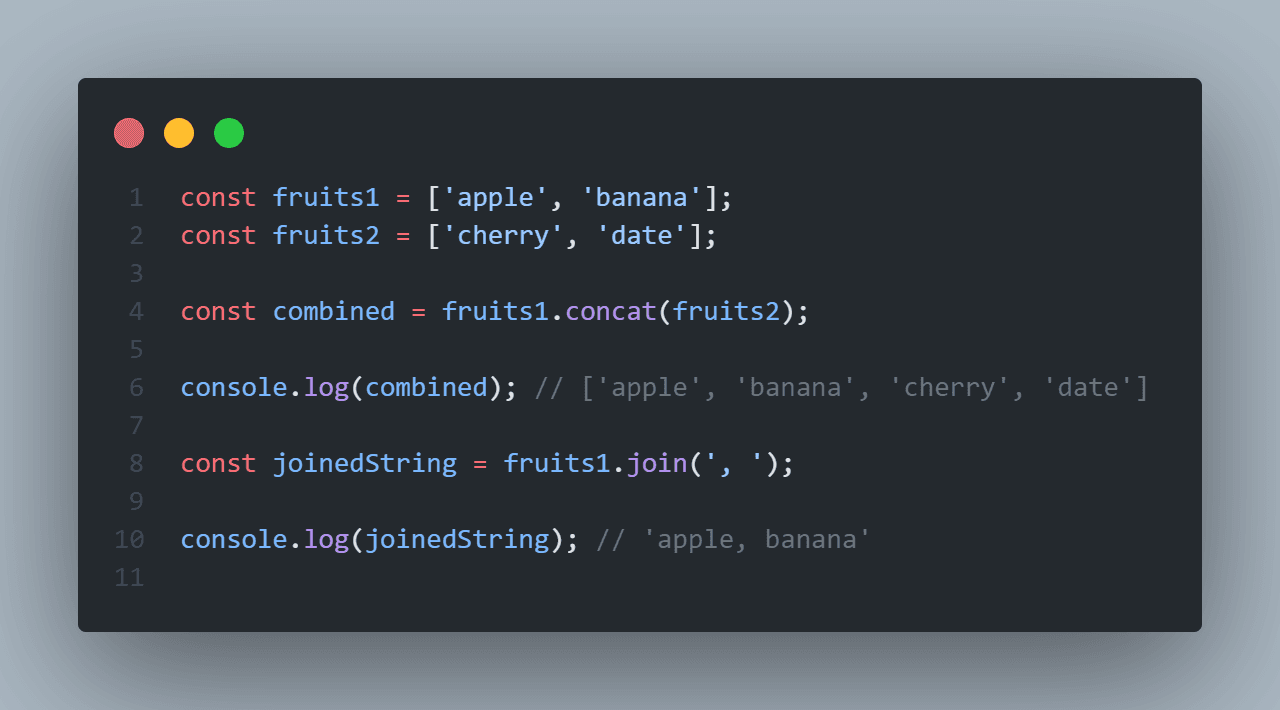
8. concat() and join() Methods
The concat() method combines arrays, while join() creates a string from array elements.

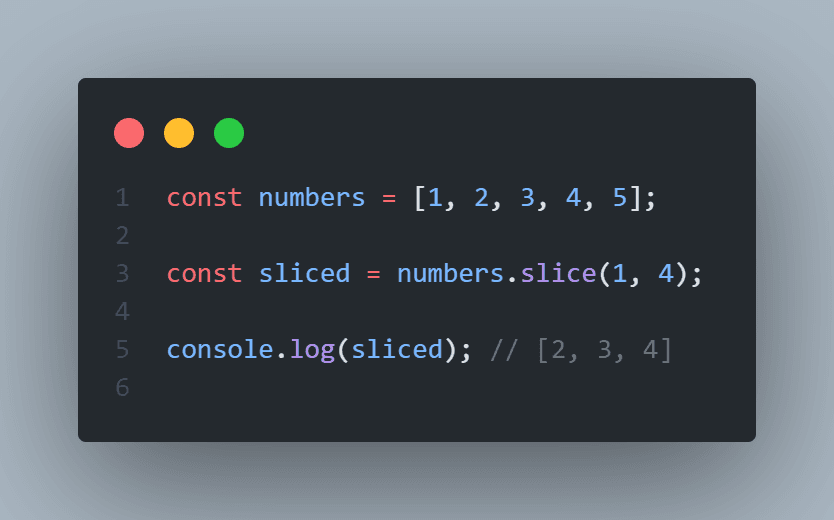
9. slice() Method
The slice() method extracts a portion of an array without modifying the original.

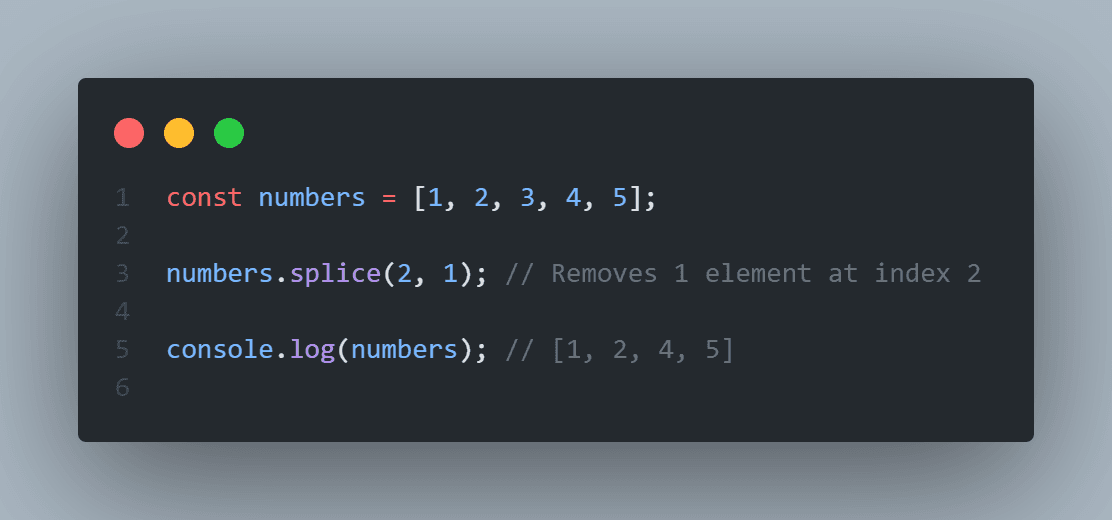
10. splice() Method
The splice() method allows you to add or remove elements from an array at a specified position.

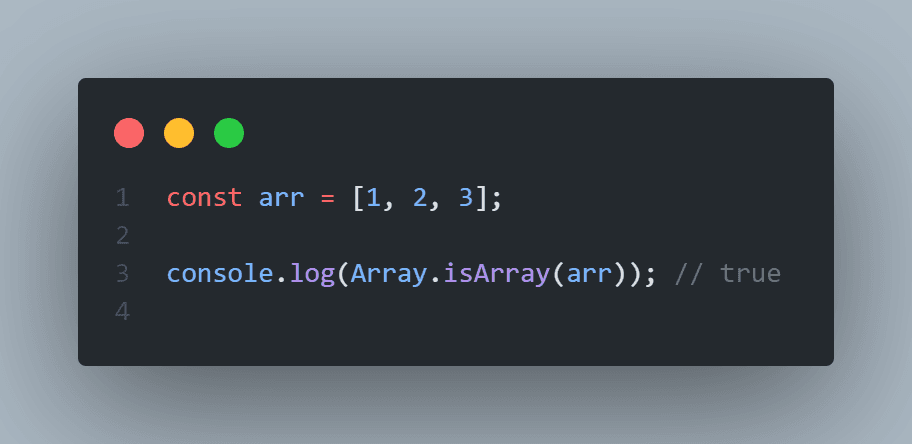
11. isArray() Method
The isArray() method checks if an object is an array.

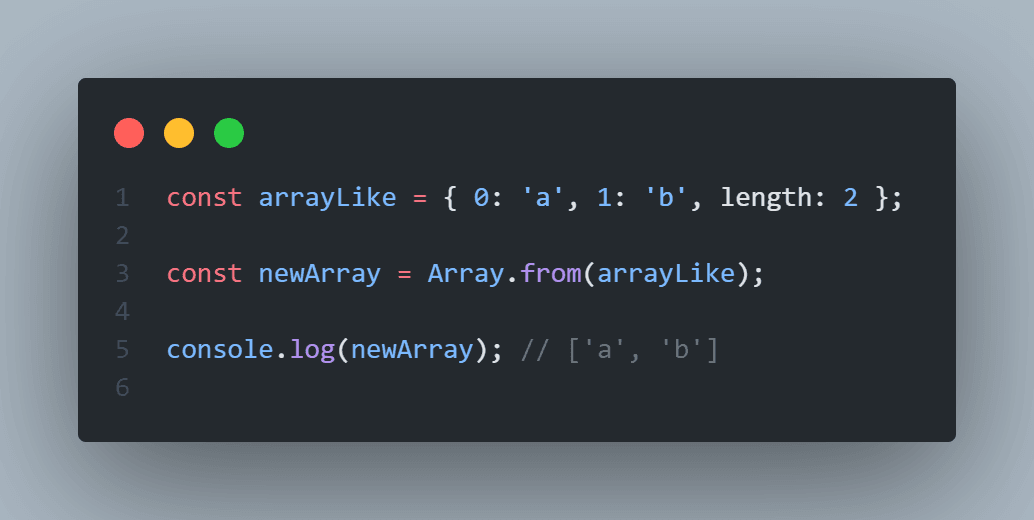
12. Array.from() Method
Array.from() creates arrays from array-like objects or iterable sources.

Conclusion
JavaScript array methods are powerful tools that simplify working with arrays. Whether you need to iterate, transform, filter, or manipulate arrays, these methods make your coding tasks more manageable and efficient. As you become more familiar with these methods, you'll be well-equipped to tackle a wide range of JavaScript development challenges. Happy coding!